-
[ 윈폼 - 스크래치] 1부. 기본 윈도우 폼 만들기Programing/C# 2008. 1. 9. 20:08

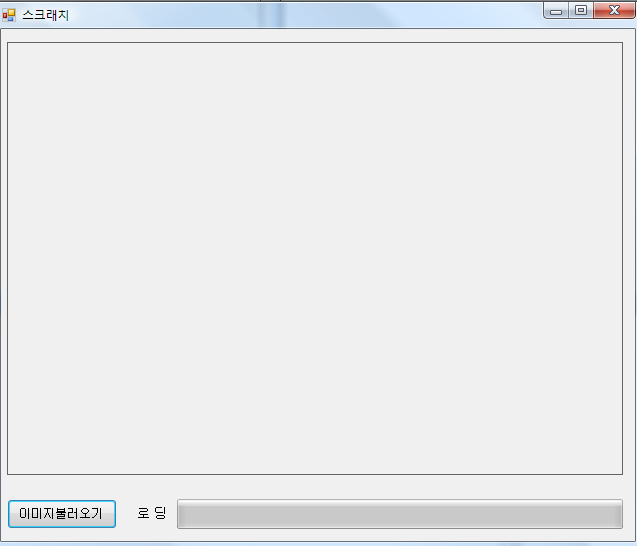
기본 프로그래의 폼
일단은 VS2005로 프로젝트를 생성한 후 위와 같은 윈도우 폼을 만들어 본다. 크기는 중요한 것이 아니다. 대략 비슷한 모습이 나오도록 만들자.
위 프로그램에서 사용된 각 도구 상자와 기본 속성은 다음과 같다.
1. 기본 윈도우 폼 생성 ( 크기: 650 * 550)
2. 버튼 생성 ( 텍스트: 이미지불러오기, 이름: button1)
3. 라벨 생성 ( 텍스트: 로딩, 이름: label1)
4. ProgressBar 생성 ( 이름: pr1)
5. PictureBox 생성 ( 이름 : pBox, 볼더스타일 : FixedSingle)
6. OpenFileDialog ( 이름: Dialog) - OpenFileDialog은 파일을 불러오기 위해 사용되는 컨트롤로 폼에 직접 나타나지는 않는다. 드래그해서 폼에다 올려만 두자
윈도우 프로젝트를 생성해서 도구상자에 있는 각각의 목록을 만들어진 윈도우폼에 드래그 한후 저 그림처럼 구성하면 된다. (기본적인 내용임으로 이부분은 패스~~ㅡㅡ;)
크기와 모양은 크게 상관없지만 이 강좌를 제대로 이해하기 위해서 각 속성의 이름값은 위와 같이 하는것이 편하리라 생각된다.
전체적으로 이 프로그램에서 사용되는 이벤트는 다음과 같다.
1. 버튼 클릭 (button1_Click)
2. 마우스 클(pBox_MouseDown)
3. 마우스 릭(pBox_MouseUp)
4. 마우스 이동(pBox_MouseMove)
2~4번은 PictureBox에서의 이벤트이다.
이벤트는 속성 창에서 번개표시를 누른후에 해당 이벤트를 더블클릭해주면 자동으로 생성해준다.
버튼은 디자인창에서 버튼을 더블클릭....
이렇게 폼의 모습이 완성되었다면 이제 본격적인 코딩 작업을 시작한다.
가장먼저 윈도우폼의 이름이 바뀌지 않았다면 Form1.cs 에 다음과 같은 멤버 변수를 초기화 시켜준다.
String imgName = null; // 이미지 파일 이름
Image curImage = null; // 이미지 파일 객체
Point prePoint; // 마우스의 이전 위치 저장
int movesLen; // 마우스의 이동 거리
위와 같은 멤버 변수를 코딩한 후에.....이제 버튼을 클릭해서 이미지를 불러오는 작업을 한다.
'Programing > C#' 카테고리의 다른 글
이벤트(Object sender, EventArgs e) (0) 2008.08.06 예외(Exception) (0) 2008.08.05 컬렉션(Collection) 클래스 (0) 2008.08.05 컬렉션(Collection) 인터페이스 (0) 2008.08.01 델리게이트(delegate) (0) 2008.07.23 DirectoryInfo 와 FileInfo (0) 2008.05.14 [ 윈폼 - 스크래치] 3부. 마우스 이벤트 (0) 2008.01.09 [ 윈폼 - 스크래치] 2부. 이미지 불러오기 (0) 2008.01.09 [ 윈폼 ] C# 이미지 스크래치 프로그램 만들기 (0) 2008.01.09 윈폼 파일 만들어 저장하기 (0) 2008.01.08